
こんにちは、ロゴスウェアのサポート担当の伊藤です。
今回は、eラーニングに利用するPowerPoint(スライド)原稿を作成するポイント:見た目のブラッシュアップ前編の後編をご案内します。
目次
前編では、レイアウト調整・配色についてご説明しました。
後編では、文字・図解についてご説明します。レイアウトや配色が良くても、”文字”自体が見づらいものだと、努力の結果が半減してしまいます。
文字
フォントの種類、サイズ、行間が読みやすさの大切なポイントになります。
フォントは「メイリオ」と「Segoe UI」を使う
日本語は「メイリオ」、英語は「Segoe UI」がオススメです。明朝体は、特別な事情がない限り利用は控えましょう。明朝体は、カッチリとしており印刷物でよく利用されます。ただ、ブラウザで視認するeラーニングの場合は、視認性の低い文字になるので利用は避けた方がよいです。

フォントサイズは24ポイント以上が推奨です
ブラッシュアップ後のスライドはスマートフォン上での閲覧も想定しています。20ポイントより小さい文字は適していません。一般的な壇上発表用スライドよりも大きな文字を意識してください。
- 本文:20ポイント以上(24ポイント以上を推奨)
- 見出し:28ポイント以上
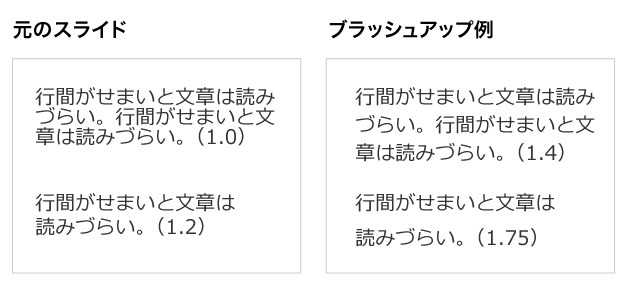
テキストの本文に行間を設定しましょう
文章の行間は、本文の読みやすさに大きく影響します。行間は1.4~1.75倍が読みやすいので行間を設定がオススメです。パソコンの画面上では少し行間が広く感じても、スマートフォンの画面サイズで見ると文字が小さいため行間が狭く感じます。パソコンとスマートフォンの見た目のバランスに配慮しましょう。

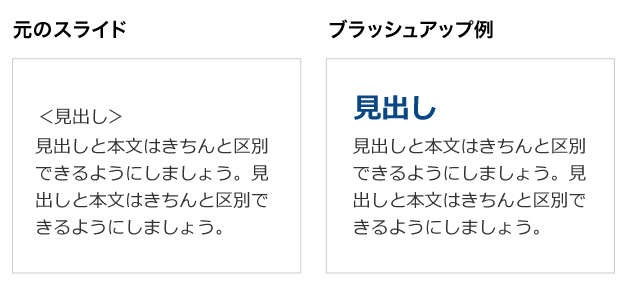
見出しのデザインは、本文とハッキリと区別する
本文と見出しが同じデザインの場合、境界線がわかりづらいです。見出しは本文とはっきり区別できるデザインにしましょう。
- サイズ:28ポイント以上
- ウェイト(文字の太さなど):太字
- 色:メインカラーまたはアクセントカラー
- 本文の文字との比較:1.7~2.3倍を推奨

図解
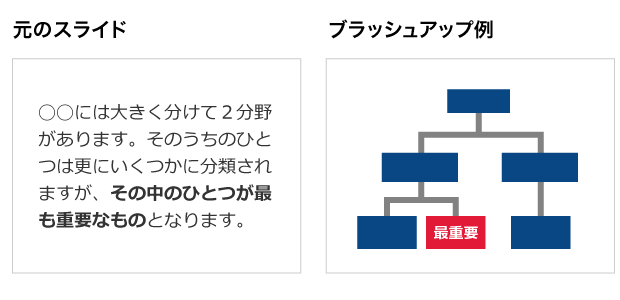
構造や関係性、手順、対比などは、文章よりも図解の方がすばやく効果的に内容を伝えられます。図解できる部分は図に起こしましょう。
文章より図のほうが理解できるもの
文章よりも図解の方が理解しやすいものは、図におこして説明しましょう。
<図解が適しているもの>
- 構造、関係性
- フロー、手順
- 対比

図解はPowerPoint内でシンプルに作成する(凝らない)
文章から図解にするときは、デザインや見た目を凝る必要はありません。PowerPointのオブジェクトを利用してシンプルに作成しましょう。
IllustratorなどのPowerPoint以外のソフトで凝った作りにすると、将来的にその時点の担当者では編集ができない等の弊害が出てきます。

素材利用の注意
資料内で利用する画像(写真、図形、イラストなど)を自前で準備するのは、大変です。なので、大多数の人は、ネット検索し、その教材に合った画像を利用すると思います。
この時、注意です!
インターネット上にアップされている画像(写真、図形、イラストなど)には、著作権が適応されています。なので、ネット検索で見付かった画像を利用するときは、その画像が掲載されているサイトの利用規約を確りと確認しましょう。
参考サイト(引用:LISKUL 様):
インターネット上の写真は自由に使えるの?著作権にまつわる諸説のウソ・ホント
あまり、知られてはいませんが、どこでも見かける「いらすとや」さんですが、完全なフリーではありません。いらすとや様の利用規約を確認すると、以下の様に記載されています。
引用:いらすとや様
以下の場合、有償にて対応させていただきます。メニューの「お問合せ」からご連絡下さい。
- 素材を21点以上使った商用デザイン(重複はまとめて1点)
- 素材の高解像度データの作成(高解像度イラストのサンプル
素材を掲載しているサイトには必ず利用規約があるので、規約を確りとチェックしてから素材をお借りしましょう!(本記事の画像は、弊社のクリエイターから貰っているので著作権は、侵害していません)
参考サイト
弊社のクリエイターから教えて貰った画像のサイトです。
アイコン系
イラスト系
写真系
最後に
全4回に分割してお伝えしたeラーニング教材を準備するためのポイントのそれぞれが記事を最後まで確認して頂けた方の参考になりましたら幸いです。
<今までの関連記事>